So, this is a problem I faced multiple times before:
You know that when editing fonts in games, there's a 1px outline around the character -or alternatively, a drop shadow by 1px diagonally- in a different color, so that the white letters are visible no matter what background color they are on.
I often like to take monochrome pixel fonts and rework them for games I'm working on that allocate 4 colors to letters (one for transparency, one or two for the actual letter, and one for the outline/drop shadow). -I'd appreciate it a lot if anyone could refrain from just saying: take an already existing common dull font where this has been done before.
So, I copy the monochrome font as a whole from Crystaltile to Photoshop, and then I do:
-the outline: select color>letter color(white) , copy white letters, extend selected zone by one pixel, fill it all with outline color (black), paste white letters
OR
- the drop shadow: I just copy the white letters, and move the selection diagonally 1px and then fill with the shadow color, and then move the selection back and fill with the white color.
And all is fine, except for one major annoyance:
Tiles containing individual letters are 8x16/16x16/ whatever... but very often, with letters filling most of the tile (for example: M, W.. and practically every accentuated character), the outline/shadow spills on the adjacent tile.
... Causing some letters to have annoying black pixels on the sides, either vertically or horizontally.
I used to clean those up myself manually pixel by pixel and even then I let some slip.
Is there a better way?
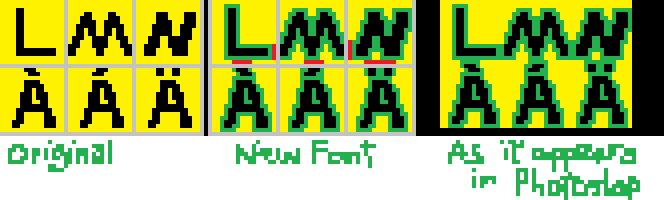
Example (overflowing bits in red, notice Photoshop has the graphic like in the third example, without the grey separator between tiles)

You know that when editing fonts in games, there's a 1px outline around the character -or alternatively, a drop shadow by 1px diagonally- in a different color, so that the white letters are visible no matter what background color they are on.
I often like to take monochrome pixel fonts and rework them for games I'm working on that allocate 4 colors to letters (one for transparency, one or two for the actual letter, and one for the outline/drop shadow). -I'd appreciate it a lot if anyone could refrain from just saying: take an already existing common dull font where this has been done before.
So, I copy the monochrome font as a whole from Crystaltile to Photoshop, and then I do:
-the outline: select color>letter color(white) , copy white letters, extend selected zone by one pixel, fill it all with outline color (black), paste white letters
OR
- the drop shadow: I just copy the white letters, and move the selection diagonally 1px and then fill with the shadow color, and then move the selection back and fill with the white color.
And all is fine, except for one major annoyance:
Tiles containing individual letters are 8x16/16x16/ whatever... but very often, with letters filling most of the tile (for example: M, W.. and practically every accentuated character), the outline/shadow spills on the adjacent tile.
... Causing some letters to have annoying black pixels on the sides, either vertically or horizontally.
I used to clean those up myself manually pixel by pixel and even then I let some slip.
Is there a better way?
Example (overflowing bits in red, notice Photoshop has the graphic like in the third example, without the grey separator between tiles)




 (
(







